给Hexo静态博客添加Umami数据分析
谷歌分析的技术非常厉害,但是后台操作有点儿复杂,很多功能也用不上,对于一个Hexo/Hugo框架的静态博客而言,我只想简单看看博客访问来源、跳出率、客户端分布等基础数据。所以开源免费的Umami就是一个不错的选择。
下面正式开始部署教程。
1.准备工作
我的博客是免费托管在 Vercel 上的,更新文章的流程是:写好文章,git push 到 Github 远程仓库,这时 Vercel 会自动触发并更新,在前端就能显示一篇新的文章了。
所以,注册并登录以下网站:
2.创建数据库
这个步骤的所有操作都是在Heroku网站上的。
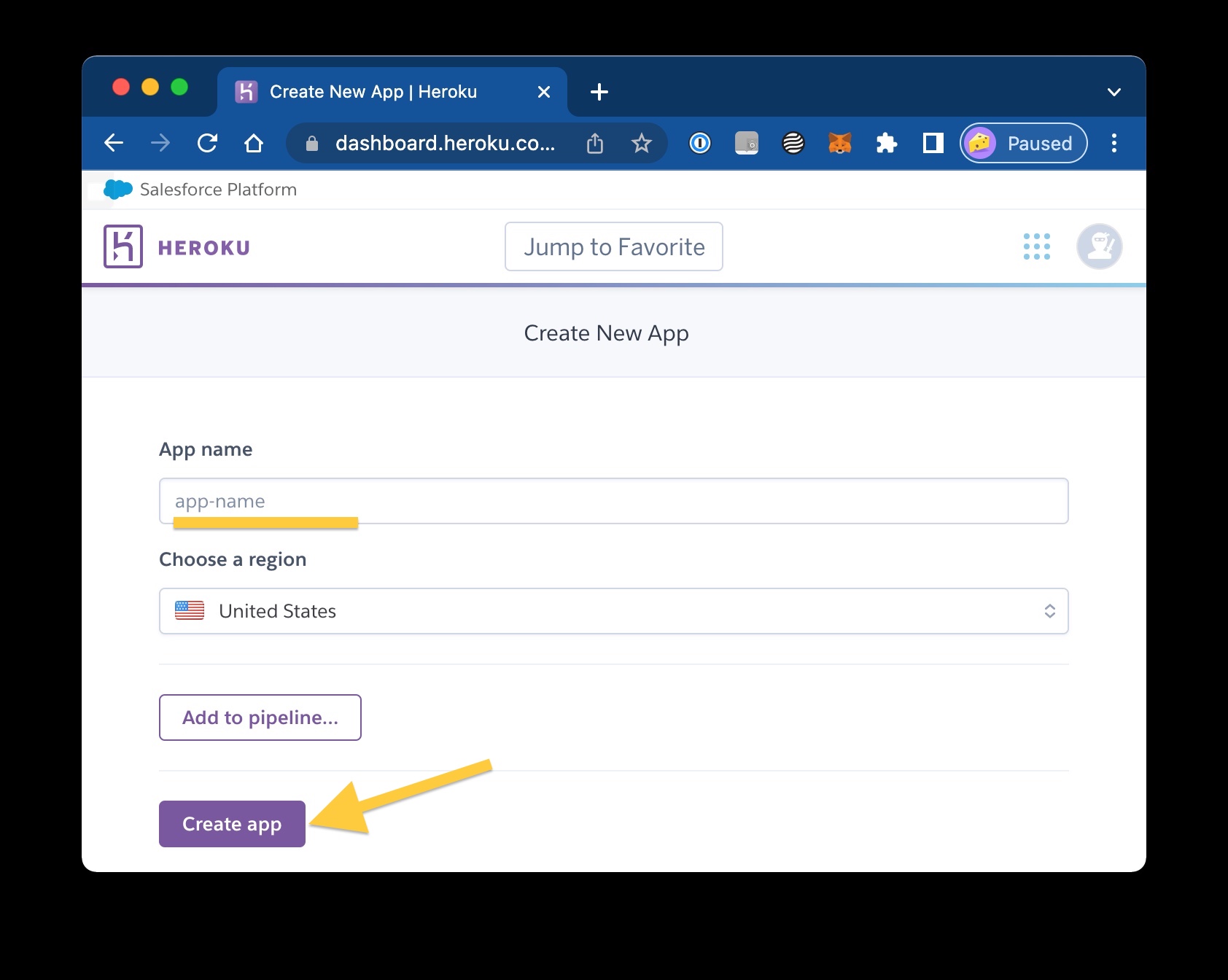
登录进来之后,点击右上角的“新建”,新的App,自己起一个名字,如下图:

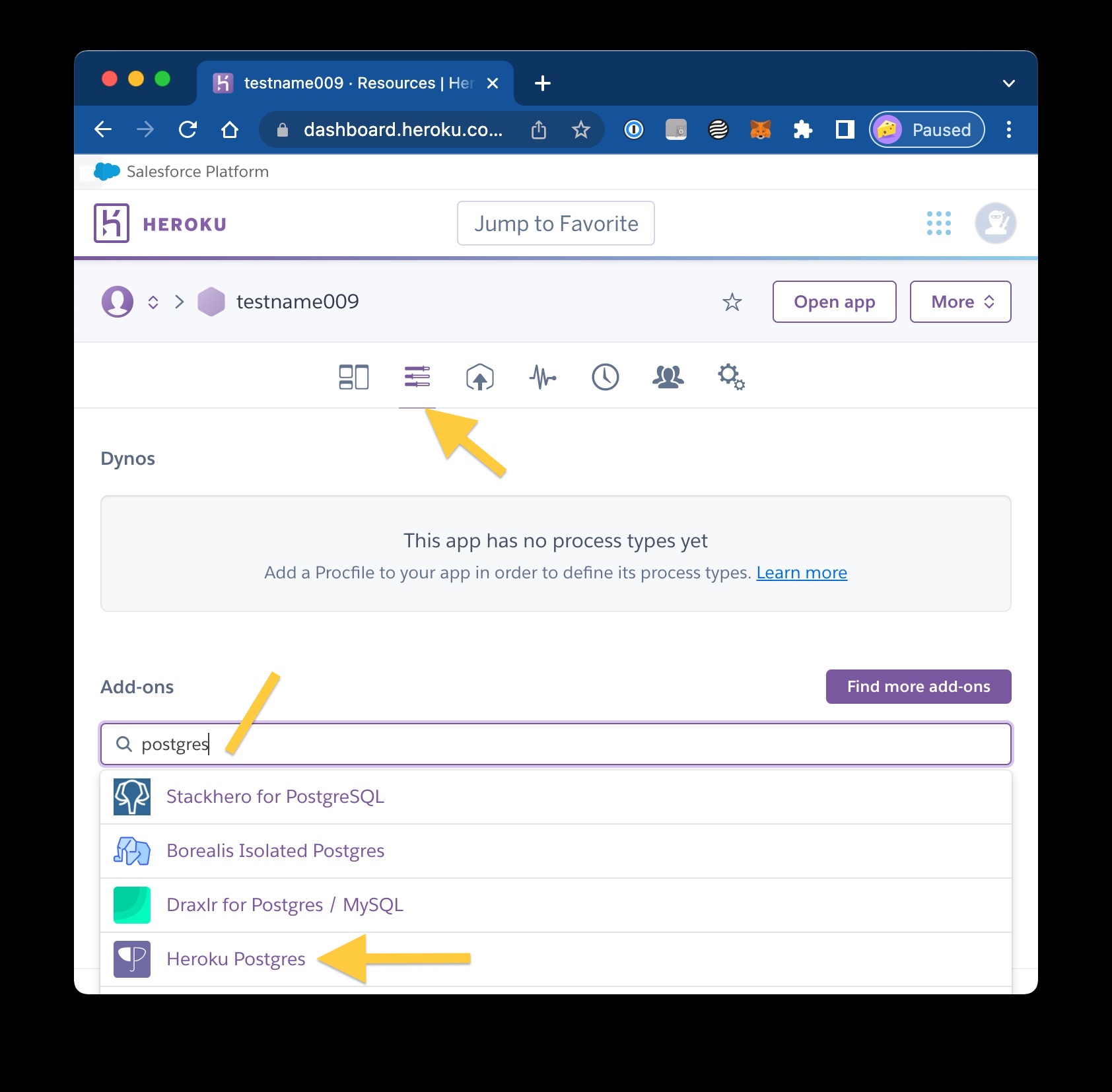
新建完成之后,进到这个App里面,找到 Add-on 标签,搜索框中输入 Postgres后,选择如图的插件,免费版就行:

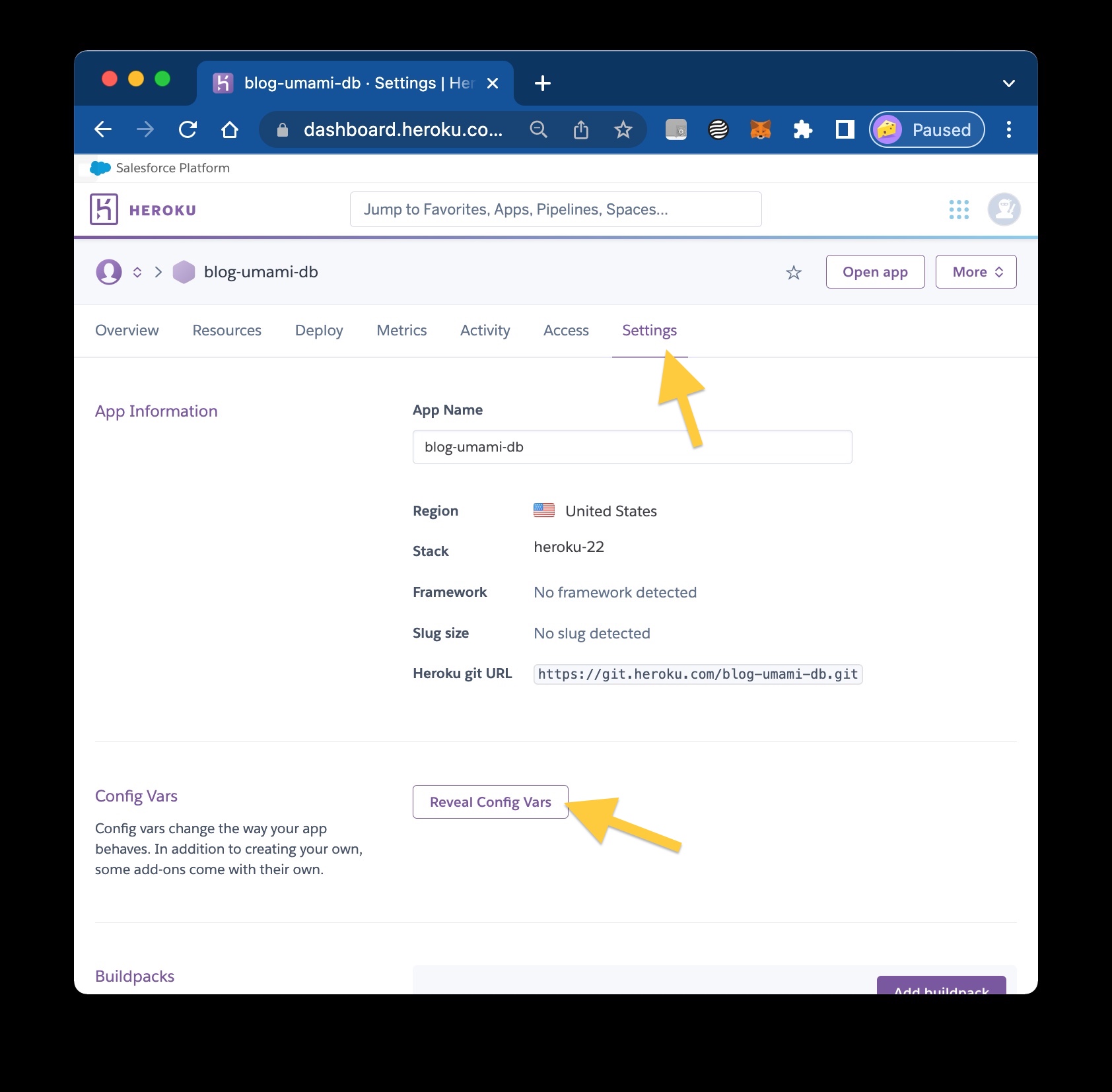
数据库建好了之后,还需要记录这个在线数据库的关键信息,留着后面用。选择 Setting 页面的 View Credentials,并且记录URL参数。

3.部署Umami
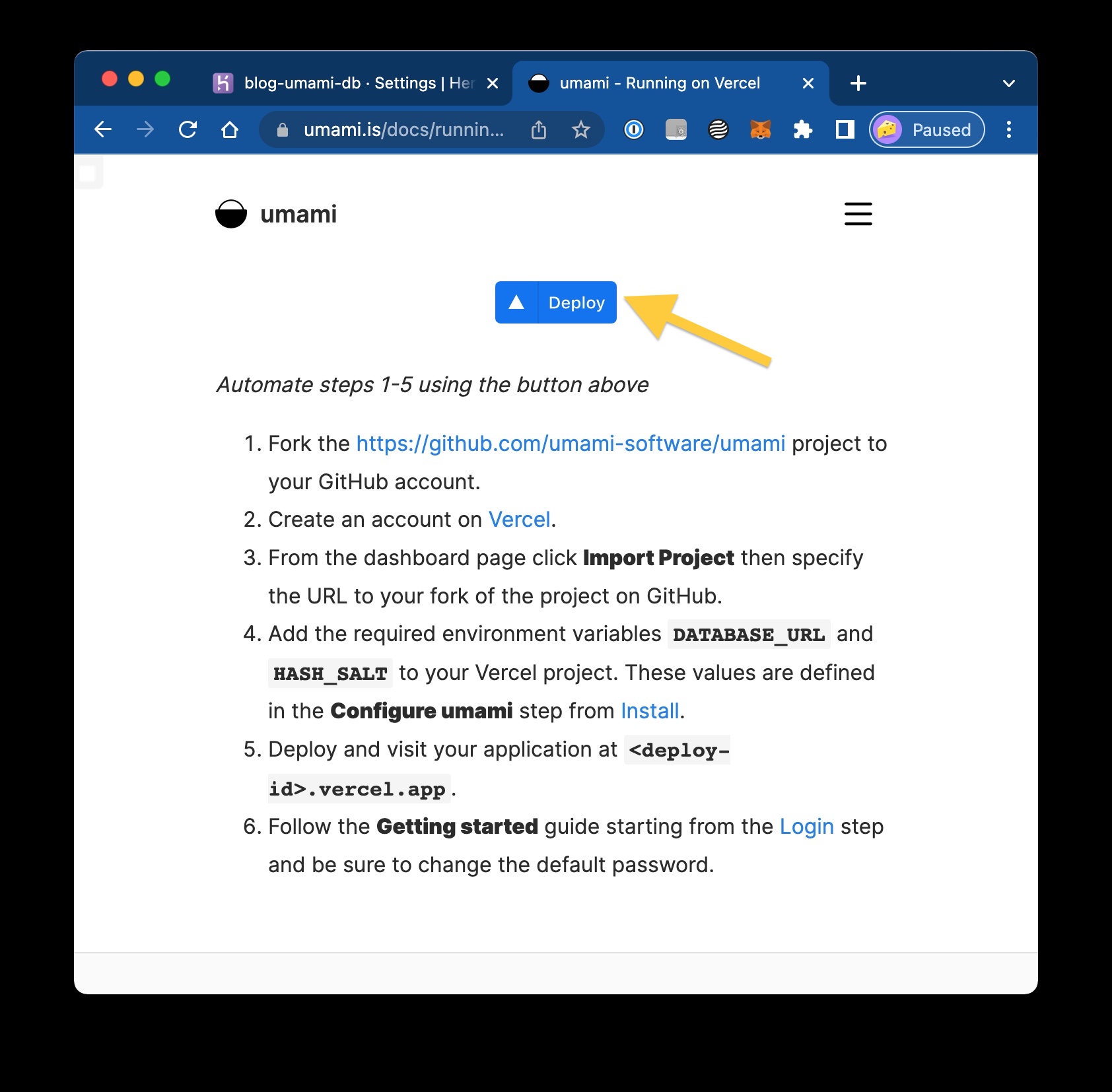
打开 Umami 部署到 Vercel 的专属页面,点击这个蓝色的部署按钮。

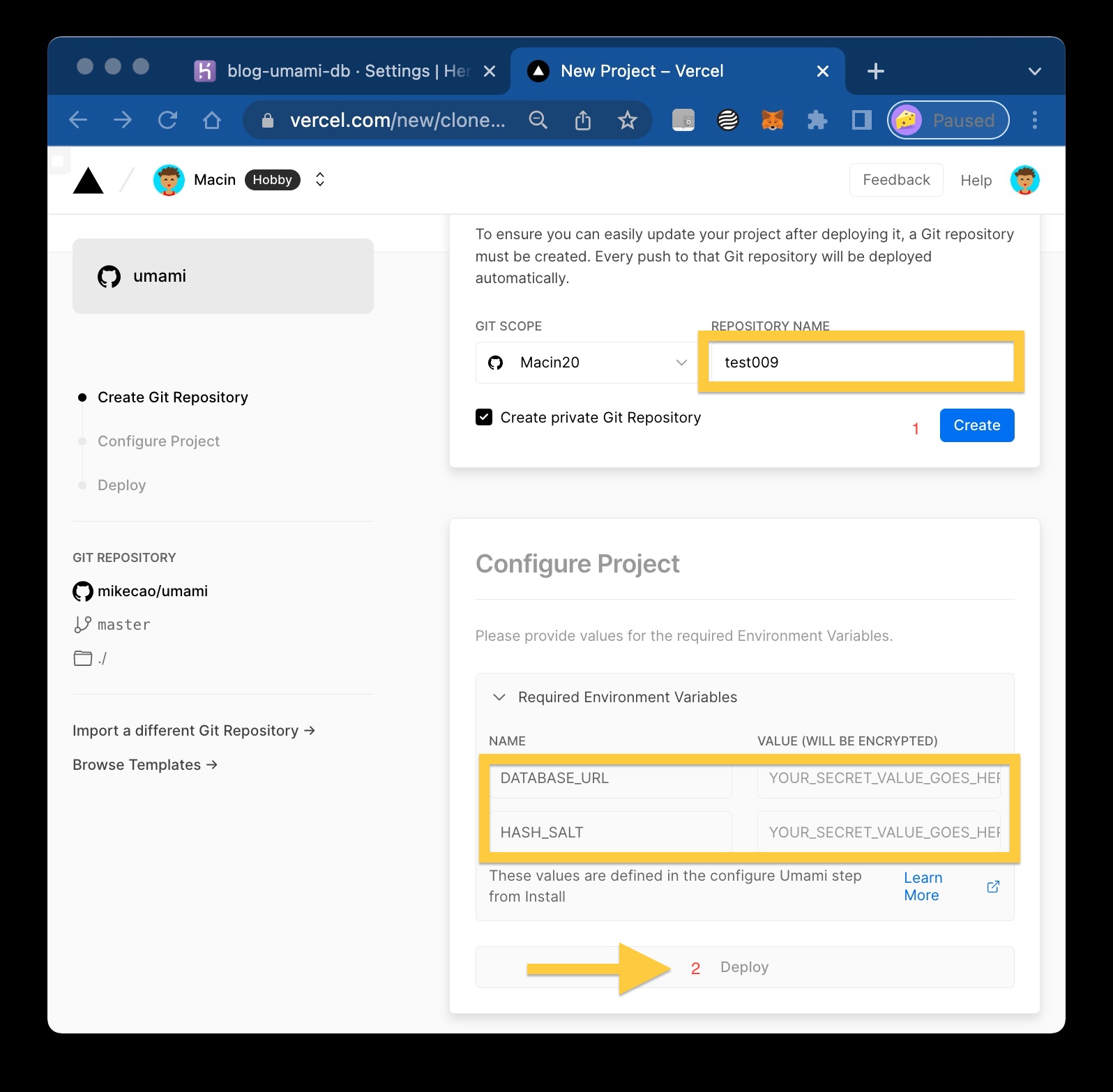
之后会跳转到Vercel,来到如下图的界面。这里先通过Github创建一个仓库,点击 Creat 后就是输入两个参数。第一个参数在本教程第二步中有,也就是Heroku数据库的URL地址;第二个参数自己随便输入一个英文字符串就行。
然后点击Deploy按钮,系统就开始自动部署工作了。如下图:

大约2~3分钟后,Vercel会提示你成功了。部署完成后,点击 Dashboard 或分配的 Vercel 域名访问服务,就可以看到 umami 的登录界面(格式类似https://xxxx.vercel.app/)。
输入默认用户名 admin 与默认密码 umami,登录成功后,会跳转至 umami 的管理页面,登录后可以点击右上角头像自行修改密码。完成基础帐号配置后,点击侧边栏网站标签,点击添加网站。填写网站基本信息,建议勾选共享链接。这样可以生成一个可公开访问的网址。
4.获取Umami跟踪代码
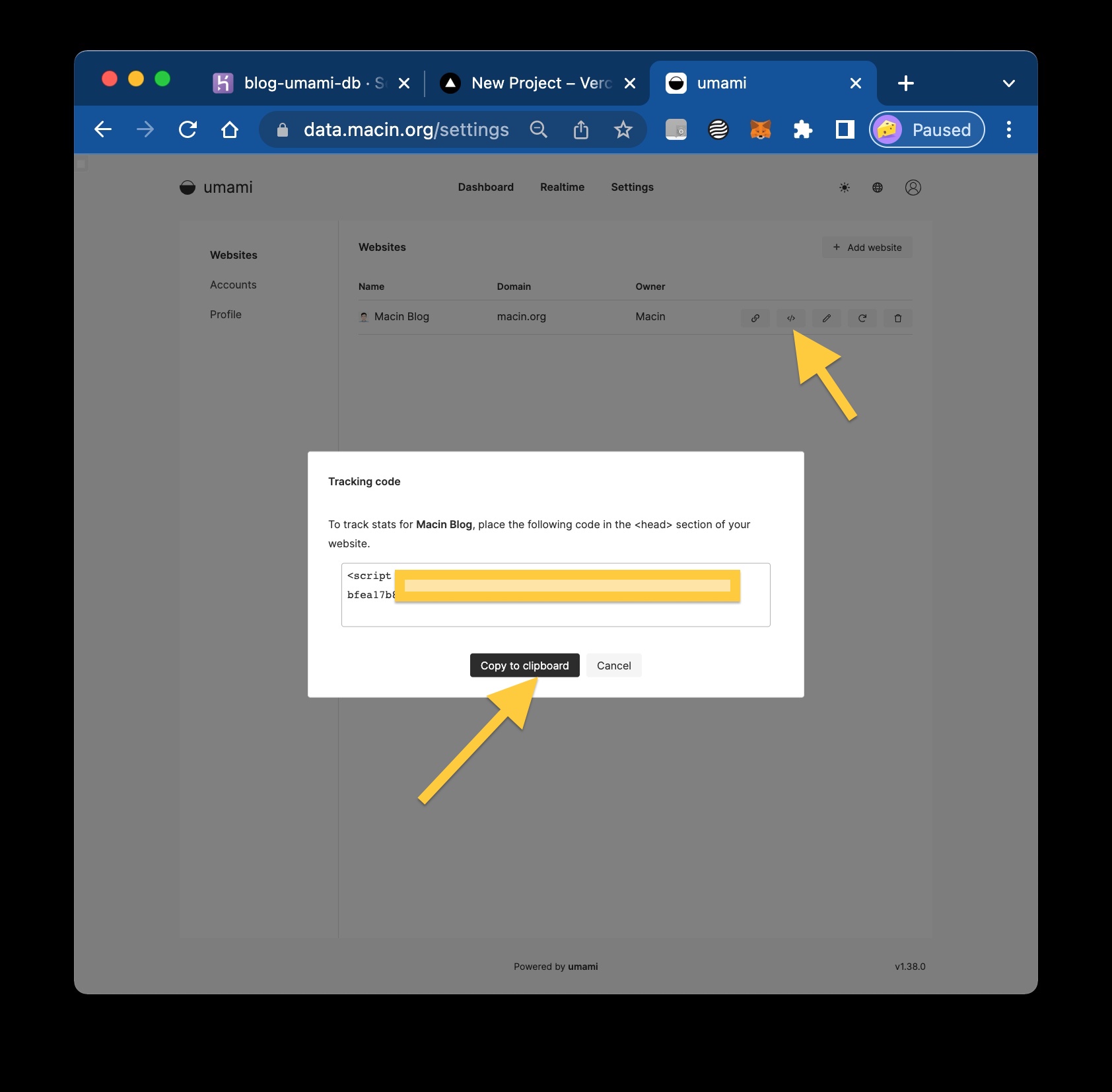
第三步中已经完成了95%的设置了,剩下的就是要把Umami的跟踪代码嵌入到静态网站的源代码中。先找到跟踪代码,在这里找到:

然后将统计链接注入 Fluid(我用的Hexo主题就是这个) header 中,既在 scripts/page.js (没有可以创建) 写入如下代码:
1 | |
然后在在 source/_inject/header.ejs 文件中加入跟踪链接(这里是根目录下的Source文件夹,不是主题下的source文件夹哈!):
1 | |
自此完成了网站代码的修改。
建议运行一下hexo clean和hexo g命令,使刚才修改的代码生效。
5.设置二级域名和页脚
这两个步骤都不是必须的。
我是因为想用 data.macin.org 来直接访问博客的数据,所以新建了一个二级域名,然后在域名托管平台添加了一条CNAME类型的DNS解析记录。
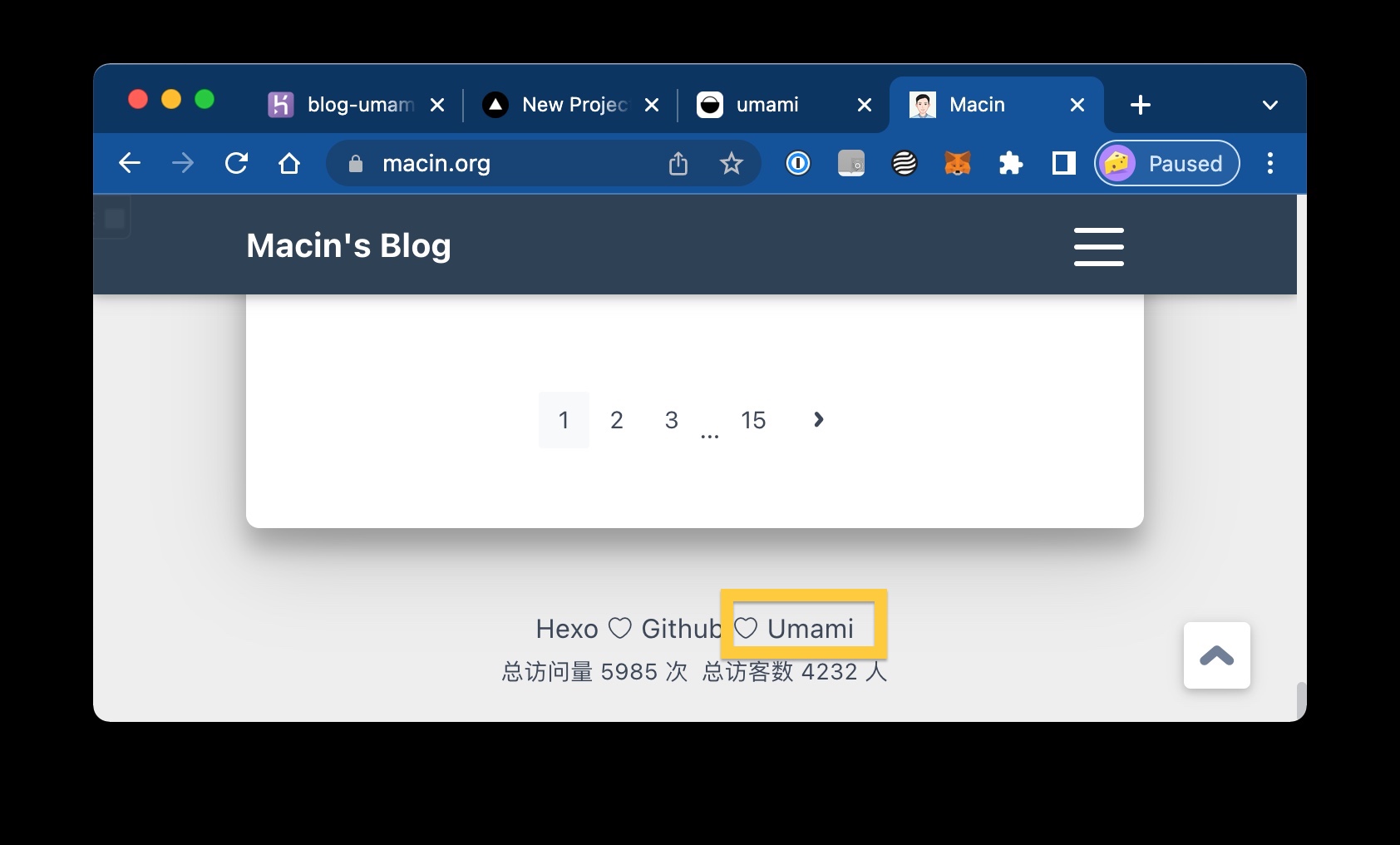
页脚加了一个访问链接,改一下 _config.fluid.yml 文件的 footer 部分就行了,效果如下图:

这样就大功告成了!